Every so often, I update my portfolio. I have various online spaces where I present my work and I also carry a graphic design print portfolio to show at my interviews, but this is a compilation showcasing a variety of finished pieces. Because it contains such a wide variety of projects, I can talk about what I’ve worked on within many different contexts.
For a larger pdf version of this photo, please open this file: 2015-rahtz-portfolio-email
The first project in my portfolio is a cultural manual I researched, wrote, and designed. This was a project for my Cultural Communications class at NKU. We had to write a manual for American business people who were traveling overseas so they would be aware of the cultural differences in the country we chose. (I chose Indonesia.) Using many different sources and open-source images, I compiled all the facts into one seventeen page manual complete with section breaks and information titles. This project was very well-received by my classmates and my professor. My professor liked it so much, he wanted to show it as an example in his master’s degree classes!
The next projects I highlight are the testimonial videos I created for the College of  Education, Health and Society. These were short four-minute videos where students talked about their home department and how they liked it. I was proud of these videos because I was able to complete them from start to finish, including scheduling facilities, developing interview questions, and managing the details of the shoot. The hardest part of this project was trying to find a suitable location where the interviews could take place. I finally found several classrooms where the backgrounds were interesting yet not too distracting. In the end, I received many compliments from the heads of the departments–they were eager to use them to promote their programs as soon as they could!
Education, Health and Society. These were short four-minute videos where students talked about their home department and how they liked it. I was proud of these videos because I was able to complete them from start to finish, including scheduling facilities, developing interview questions, and managing the details of the shoot. The hardest part of this project was trying to find a suitable location where the interviews could take place. I finally found several classrooms where the backgrounds were interesting yet not too distracting. In the end, I received many compliments from the heads of the departments–they were eager to use them to promote their programs as soon as they could!
My Small Group Communications class was such a great experience for me and that’s why I included it in my portfolio. This class was entirely online, so I had to use the media tools available to me to communicate with my fellow classmates. We used video conferencing, wiki pages, and online chat sessions to  keep in contact with one another in order to complete our project. This writing, a collaborative effort, details the process we went through in order to define a problem, develop solutions, and arrive at a consensus for our final solution. Our group chose stormwater runoff as its problem and, through our research, came up with a plan to hold a walk-a-thon and festival on Earth Day to raise awareness and educate the public about the problems associated with stormwater runoff. My professor liked it so much he recommended the plan to one of his friends working in the Cincinnati Sewer District. It was this project and my Cultural Communications project that helped me to win the Outstanding Senior Award in the NKU Communication Studies Online Program.
keep in contact with one another in order to complete our project. This writing, a collaborative effort, details the process we went through in order to define a problem, develop solutions, and arrive at a consensus for our final solution. Our group chose stormwater runoff as its problem and, through our research, came up with a plan to hold a walk-a-thon and festival on Earth Day to raise awareness and educate the public about the problems associated with stormwater runoff. My professor liked it so much he recommended the plan to one of his friends working in the Cincinnati Sewer District. It was this project and my Cultural Communications project that helped me to win the Outstanding Senior Award in the NKU Communication Studies Online Program.
If you’ve read around on my blog, you’ve already seen the next set of infographics in my post about Branding. When I first started at Miami University, the first thing I did was to  learn the school’s guidelines. This was a project that not only taught me about branding, it helped me to organize information in a visual form, which is why I love graphic design so much! I was handed a 4 page document filled with facts and statistics about each of our departments and I organized the most relevant information into four infographic sheets. These sheets were targeted toward potential students so recruiters could travel to high schools and talk about our program offerings. The facts were meant to be short conversation starters that would then prompt the students to ask more questions. I used the branded badges to highlight the key information about programs in the college.
learn the school’s guidelines. This was a project that not only taught me about branding, it helped me to organize information in a visual form, which is why I love graphic design so much! I was handed a 4 page document filled with facts and statistics about each of our departments and I organized the most relevant information into four infographic sheets. These sheets were targeted toward potential students so recruiters could travel to high schools and talk about our program offerings. The facts were meant to be short conversation starters that would then prompt the students to ask more questions. I used the branded badges to highlight the key information about programs in the college.

I included the next music review as a fun writing piece to show versatility in my writing. I do have a background in media criticism and journalism, so I have done a lot of creative writing as well as straight informational, as you will see later in this post. This review was written as part of my advanced speech class, believe it or not, as an exercise in writing for the ear. A good criticism passage will include colorful descriptive language in order for the reader to understand better what the writer is talking about. This was a fun piece because not only was I able to talk about an album I really liked, I was able to let loose a bit and really show some style.

I’ve been lucky to work with some very creative people over the years and my graphic design projects are no exception. The top piece was a baby announcement for a client who was a triathlon/Ironman participant. She came up with the idea and asked me to develop it into a design for her. The bottom two flyers were for local groups to promote their poetry contest and writing seminar. In both these examples I was given some body copy to work with and free-reign on the design idea. Through a collaborative effort, we worked to finalize the project and developed the flyers you see here. For more about the baby announcement, please see my post Creative Client Ideas.
The blog post (below) was written for the College of Education, Health and Society in order to announce the award of a grant to the college. This was an especially challenging post to write because I had to constantly work to find out the details. I was so proud of this article in the end because not only was it reposted by another department on campus, it was disseminated through the University news email. For more about my blog posts, please visit Blogs to Drive Audience post.
Lastly, I included a sampling of screens I designed for the digital display system in McGuffey Hall at Miami University. I talk about these in detail on my Social Media Channels post as well as my Branding post. These became a really important tool in order for faculty, staff, and students to communicate internally. These were the announcement boards that I updated them every week. I developed an online submission system where you could submit text and/or graphics by the end of the business day Tuesday and I would work on them on Wednesdays. It was great to be able to see my work on the displays around the hall and know that the information was getting out to the faculty and students on campus. Every so often, I would stand and watch the screens to make sure they were displaying properly and to see if the order of the slides were logical. It was great to see people walk past me and wonder what I was looking at!
for faculty, staff, and students to communicate internally. These were the announcement boards that I updated them every week. I developed an online submission system where you could submit text and/or graphics by the end of the business day Tuesday and I would work on them on Wednesdays. It was great to be able to see my work on the displays around the hall and know that the information was getting out to the faculty and students on campus. Every so often, I would stand and watch the screens to make sure they were displaying properly and to see if the order of the slides were logical. It was great to see people walk past me and wonder what I was looking at!
So these are the eight projects that I have included in my media portfolio. It’s important to me that I be able to talk about the range of projects I can work on, because I think a versatile worker can be an asset in the workplace. Projects are often times interrelated, so knowing graphic design is just as important as knowing how to write the information, for example. Or, at the very least when you are working on one type of project you can have a knowledgable conversation about a different type of project with your team. As always, if you see anything you like, please contact me on my Contact Page! I’d love to hear from you!




























 Education, Health and Society. These were short four-minute videos where students talked about their home department and how they liked it. I was proud of these videos because I was able to complete them from start to finish, including scheduling facilities, developing interview questions, and managing the details of the shoot. The hardest part of this project was trying to find a suitable location where the interviews could take place. I finally found several classrooms where the backgrounds were interesting yet not too distracting. In the end, I received many compliments from the heads of the departments–they were eager to use them to promote their programs as soon as they could!
Education, Health and Society. These were short four-minute videos where students talked about their home department and how they liked it. I was proud of these videos because I was able to complete them from start to finish, including scheduling facilities, developing interview questions, and managing the details of the shoot. The hardest part of this project was trying to find a suitable location where the interviews could take place. I finally found several classrooms where the backgrounds were interesting yet not too distracting. In the end, I received many compliments from the heads of the departments–they were eager to use them to promote their programs as soon as they could! keep in contact with one another in order to complete our project. This writing, a collaborative effort, details the process we went through in order to define a problem, develop solutions, and arrive at a consensus for our final solution. Our group chose stormwater runoff as its problem and, through our research, came up with a plan to hold a walk-a-thon and festival on Earth Day to raise awareness and educate the public about the problems associated with stormwater runoff. My professor liked it so much he recommended the plan to one of his friends working in the Cincinnati Sewer District. It was this project and my Cultural Communications project that helped me to win the Outstanding Senior Award in the NKU Communication Studies Online Program.
keep in contact with one another in order to complete our project. This writing, a collaborative effort, details the process we went through in order to define a problem, develop solutions, and arrive at a consensus for our final solution. Our group chose stormwater runoff as its problem and, through our research, came up with a plan to hold a walk-a-thon and festival on Earth Day to raise awareness and educate the public about the problems associated with stormwater runoff. My professor liked it so much he recommended the plan to one of his friends working in the Cincinnati Sewer District. It was this project and my Cultural Communications project that helped me to win the Outstanding Senior Award in the NKU Communication Studies Online Program. learn the school’s guidelines. This was a project that not only taught me about branding, it helped me to organize information in a visual form, which is why I love graphic design so much! I was handed a 4 page document filled with facts and statistics about each of our departments and I organized the most relevant information into four infographic sheets. These sheets were targeted toward potential students so recruiters could travel to high schools and talk about our program offerings. The facts were meant to be short conversation starters that would then prompt the students to ask more questions. I used the branded badges to highlight the key information about programs in the college.
learn the school’s guidelines. This was a project that not only taught me about branding, it helped me to organize information in a visual form, which is why I love graphic design so much! I was handed a 4 page document filled with facts and statistics about each of our departments and I organized the most relevant information into four infographic sheets. These sheets were targeted toward potential students so recruiters could travel to high schools and talk about our program offerings. The facts were meant to be short conversation starters that would then prompt the students to ask more questions. I used the branded badges to highlight the key information about programs in the college.



 for faculty, staff, and students to communicate internally. These were the announcement boards that I updated them every week. I developed an online submission system where you could submit text and/or graphics by the end of the business day Tuesday and I would work on them on Wednesdays. It was great to be able to see my work on the displays around the hall and know that the information was getting out to the faculty and students on campus. Every so often, I would stand and watch the screens to make sure they were displaying properly and to see if the order of the slides were logical. It was great to see people walk past me and wonder what I was looking at!
for faculty, staff, and students to communicate internally. These were the announcement boards that I updated them every week. I developed an online submission system where you could submit text and/or graphics by the end of the business day Tuesday and I would work on them on Wednesdays. It was great to be able to see my work on the displays around the hall and know that the information was getting out to the faculty and students on campus. Every so often, I would stand and watch the screens to make sure they were displaying properly and to see if the order of the slides were logical. It was great to see people walk past me and wonder what I was looking at!
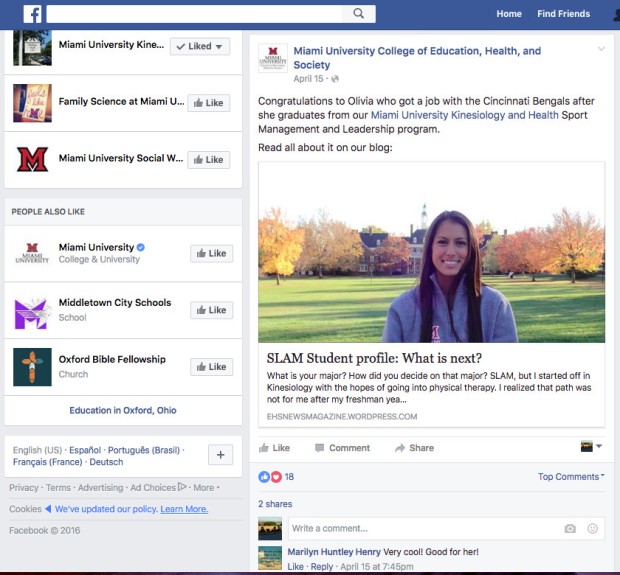
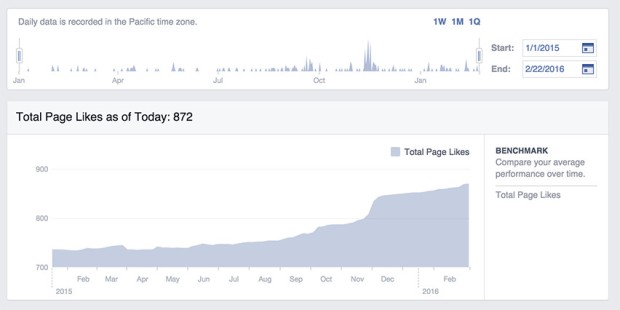
 The content varied: articles I found during research about topics that I thought would be interesting to employees in our various departments, blog posts about current or former students (or divisional accomplishments), organic posts about presentations and opportunities offered through the division. Anything that might appeal to that target audience. I also spent some time interacting and commenting on posts by all the schools and businesses in the area as well as popular educational Facebook pages. We saw our audience grow and our stats go up:
The content varied: articles I found during research about topics that I thought would be interesting to employees in our various departments, blog posts about current or former students (or divisional accomplishments), organic posts about presentations and opportunities offered through the division. Anything that might appeal to that target audience. I also spent some time interacting and commenting on posts by all the schools and businesses in the area as well as popular educational Facebook pages. We saw our audience grow and our stats go up:

 Lastly, I include the digital display system of the division. I’ve mentioned this before in my post about
Lastly, I include the digital display system of the division. I’ve mentioned this before in my post about  The target audience for the display system was internal employees and current students and sometimes outside audiences. This is where we posted new class opportunities, events, internships, accomplishments, etc.–anything that would be of interest to (a mostly) internal audience.
The target audience for the display system was internal employees and current students and sometimes outside audiences. This is where we posted new class opportunities, events, internships, accomplishments, etc.–anything that would be of interest to (a mostly) internal audience. I received many compliments from the employees of the division who told me they actually stopped to read what was on the displays and they liked to see what was going on from the slides. I also received positive feedback from employees in other divisions complimenting me on the style and visual appeal of the slides. This was great feedback to get on a seemly small channel of communication!
I received many compliments from the employees of the division who told me they actually stopped to read what was on the displays and they liked to see what was going on from the slides. I also received positive feedback from employees in other divisions complimenting me on the style and visual appeal of the slides. This was great feedback to get on a seemly small channel of communication! When using media “channels of communication”, I like to think about the audience that I am targeting through that channel. This not only allows me to organize the information into logical outlets, I can also drive the right audience to the right channel. Instead of pushing out all communications on all channels, I can tailor the content to a specific audience making my communications more effective. The audience will watch and listen to the channel with more attentiveness because the information coming from that channel has a higher probability of being useful and pertinent to them. In this way, I can use these outlets together in a larger more comprehensive campaign instead of it all being one massive data dump.
When using media “channels of communication”, I like to think about the audience that I am targeting through that channel. This not only allows me to organize the information into logical outlets, I can also drive the right audience to the right channel. Instead of pushing out all communications on all channels, I can tailor the content to a specific audience making my communications more effective. The audience will watch and listen to the channel with more attentiveness because the information coming from that channel has a higher probability of being useful and pertinent to them. In this way, I can use these outlets together in a larger more comprehensive campaign instead of it all being one massive data dump.


